你如果知道这些css常用命名,绝对事半功倍!
发布时间:2018-01-20 23:59:24编辑:丝画阁阅读(1194)

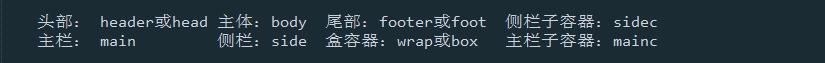
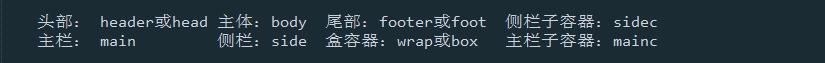
对于布局,即用.g-作为前缀,通常有以下推荐的写法

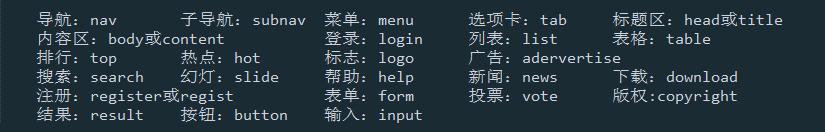
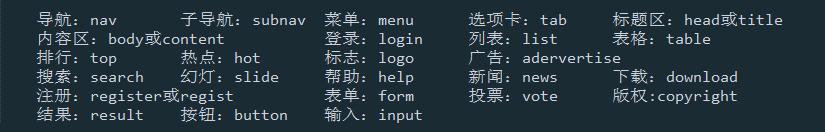
对于模块,即.m-作为前缀。元件,.u-作为前缀,通常有下面推荐的写法。

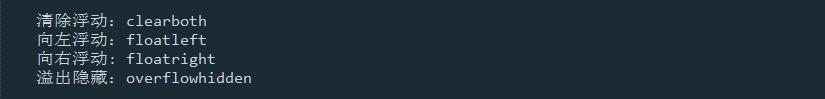
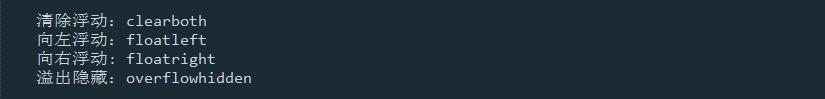
对于功能,即以.f-为前缀,通常推荐如下:

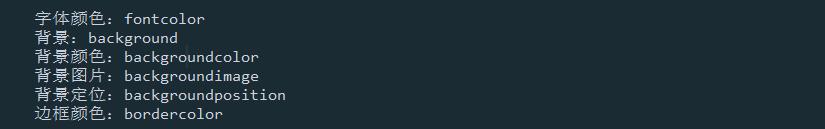
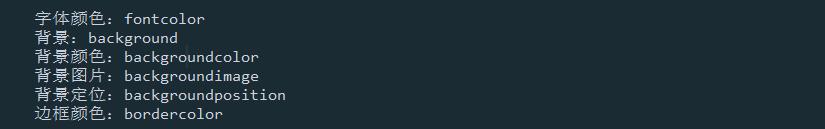
对于颜色,即以.s-为前缀,通常推荐如下:

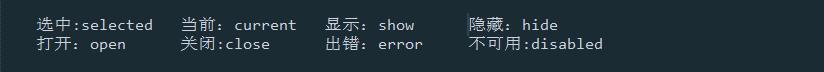
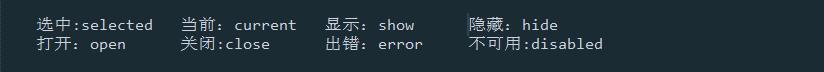
对于状态,即以.z-为前缀,通常推荐如下:

关键字:
发布时间:2018-01-20 23:59:24编辑:丝画阁阅读(1194)

对于布局,即用.g-作为前缀,通常有以下推荐的写法





关键字:
本站部分内容来源网络及网友上传,本站未必能一一鉴别其是否为公共版权或其版权归属,如果您认为侵犯您的权利,本站将表示非常抱歉!
请您速联系本站,本站一经核实,立即删除。删文删帖联系【2789291421@qq.com】