小程序实战篇:基于wxcharts.js绘制移动报表
发布时间:2018-04-29 22:51:27编辑:丝画阁阅读(1420)
小程序图表插件(wx-charts)是基于canvas绘制,体积小巧,支持图表类型饼图、线图、柱状图 、区域图等图表图形绘制,目前wx-charts是小程序图表插件中比较强大好使的一个。

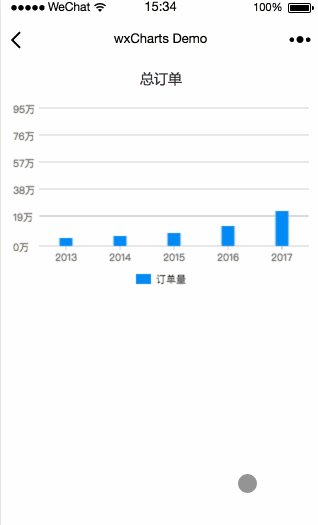
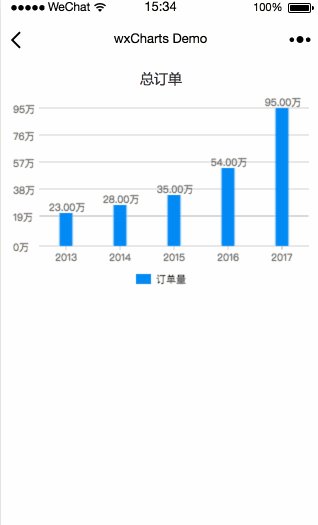
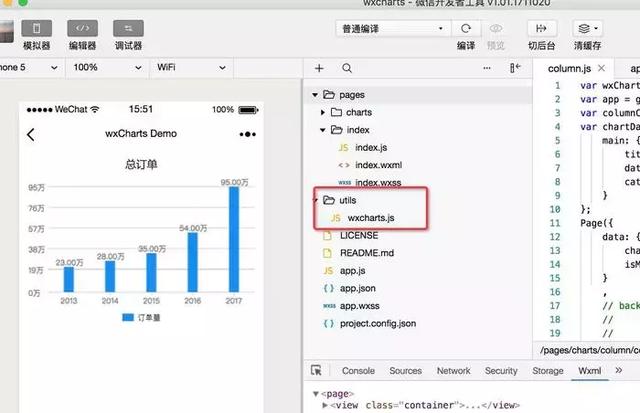
如上图所示,我们基于wxcharts.js 来实现订单统计报表。
导入wxcharts.js

将wxcharts.js 存放在utils目录
column.wxml
{{chartTitle}}
coumn.js
引入wxcharts.js
var wxCharts = require('../../../utils/wxcharts.js');
初始化数据
var app = getApp();var columnChart = null;var chartData = { main: { title: '订单统计', data: [23, 28, 35, 54, 95], categories: ['2013', '2014', '2015', '2016', '2017'] } };
加载报表数据
Page({ data: { chartTitle: '总订单', isMainChartDisplay: true }, onReady: function (e) { var windowWidth = 320; try { var res = wx.getSystemInfoSync(); windowWidth = res.windowWidth; } catch (e) { console.error('getSystemInfoSync failed!'); }columnChart = new wxCharts({ canvasId: 'columnCanvas', type: 'column', animation: true, categories: chartData.main.categories, series: [{ name: '订单量', color:'#188df0', data: chartData.main.data, format: function (val, name) { return val.toFixed(2) + '万'; } }], yAxis: { format: function (val) { return val + '万'; }, min: 0 }, xAxis: { disableGrid: false, type: 'calibration' }, extra: { column: { width: 15, }, legendTextColor: '#000000' }, width: windowWidth, height: 200, }); }});
直接copy以上代码就可以查看效果哦~~~

wx-charts更多特性
支持报表类型
-
饼图 pie
-
圆环图 ring
-
线图 line
-
柱状图 column
-
区域图 area
-
雷达图 radar
参数说明
opts Objectopts.canvasId String required 微信小程序canvas-idopts.width Number required canvas宽度,单位为pxopts.height Number required canvas高度,单位为pxopts.title Object (only for ring chart)opts.title.name String 标题内容opts.title.fontSize Number 标题字体大小(可选,单位为px)opts.title.color String 标题颜色(可选)opts.subtitle Object (only for ring chart)opts.subtitle.name String 副标题内容opts.subtitle.fontSize Number 副标题字体大小(可选,单位为px)opts.subtitle.color String 副标题颜色(可选)opts.animation Boolean default true 是否动画展示opts.legend Boolen default true 是否显示图表下方各类别的标识opts.type String required 图表类型,可选值为pie, line, column, area……opts.categories Array required (饼图、圆环图不需要) 数据类别分类opts.dataLabel Boolean default true 是否在图表中显示数据内容值opts.dataPointShape Boolean default true 是否在图表中显示数据点图形标识opts.xAxis Object X轴配置opts.xAxis.disableGrid Boolean default false 不绘制X轴网格opts.yAxis Object Y轴配置opts.yAxis.format Function 自定义Y轴文案显示opts.yAxis.min Number Y轴起始值opts.yAxis.max Number Y轴终止值opts.yAxis.title String Y轴titleopts.yAxis.disabled Boolean default false 不绘制Y轴opts.series Array required 数据列表
结构定义
dataItem ObjectdataItem.data Array required (饼图、圆环图为Number) 数据dataItem.color String 例如#7cb5ec 不传入则使用系统默认配色方案dataItem.name String 数据名称dateItem.format Function 自定义显示数据内容
关键字: