前后端分离必用神器
发布时间:2018-12-02 11:24:41编辑:丝画阁阅读(1174)
linux安装nginx步骤如下所示:亲测可以,只不过注意几点,会在文章末尾提到
Nginx 安装配置


Nginx("engine x")是一款是由俄罗斯的程序设计师Igor Sysoev所开发高性能的 Web和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。
在高连接并发的情况下,Nginx是Apache服务器不错的替代品。
Nginx 安装
系统平台:CentOS release 6.6 (Final) 64位。
一、安装编译工具及库文件
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel-y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
二、首先要安装 PCRE
PCRE 作用是让 Nginx 支持 Rewrite 功能。
1、下载 PCRE 安装包,下载地址: http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz
[root@bogon src]# wget http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gzroot@bogon src]# wget http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz


2、解压安装包:
[root@bogon src]# tar zxvf pcre-8.35.tar.gzroot@bogon src]# tar zxvf pcre-8.35.tar.gz
3、进入安装包目录
[root@bogon src]# cd pcre-8.35root@bogon src]# cd pcre-8.35
4、编译安装
[root@bogon pcre-8.35]# ./configure [root@bogon pcre-8.35]# make && make installroot@bogon pcre-8.35]# ./configure [root@bogon pcre-8.35]# make && make install
5、查看pcre版本
[root@bogon pcre-8.35]# pcre-config --versionroot@bogon pcre-8.35]# pcre-config --version


安装 Nginx
1、下载 Nginx,下载地址:http://nginx.org/download/nginx-1.6.2.tar.gz
[root@bogon src]# wget http://nginx.org/download/nginx-1.6.2.tar.gzroot@bogon src]# wget http://nginx.org/download/nginx-1.6.2.tar.gz


2、解压安装包
[root@bogon src]# tar zxvf nginx-1.6.2.tar.gzroot@bogon src]# tar zxvf nginx-1.6.2.tar.gz
3、进入安装包目录
[root@bogon src]# cd nginx-1.6.2root@bogon src]# cd nginx-1.6.2
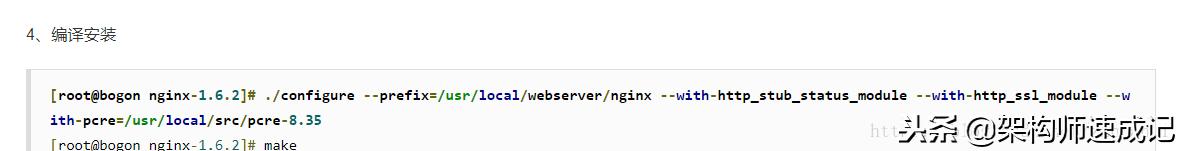
4、编译安装
[root@bogon nginx-1.6.2]# ./configure --prefix=/usr/local/webserver/nginx --with-http_stub_status_module --with-http_ssl_module --with-pcre=/usr/local/src/pcre-8.35 [root@bogon nginx-1.6.2]# make [root@bogon nginx-1.6.2]# make install [root@bogon nginx-1.6.2]# make [root@bogon nginx-1.6.2]# make install
5、查看nginx版本
[root@bogon nginx-1.6.2]# /usr/local/webserver/nginx/sbin/nginx -vroot@bogon nginx-1.6.2]# /usr/local/webserver/nginx/sbin/nginx -v


到此,nginx安装完成。
Nginx 配置
创建 Nginx 运行使用的用户 www:
[root@bogon conf]# /usr/sbin/groupadd www [root@bogon conf]# /usr/sbin/useradd -g www wwwroot@bogon conf]# /usr/sbin/groupadd www [root@bogon conf]# /usr/sbin/useradd -g www www
配置nginx.conf ,将/usr/local/webserver/nginx/conf/nginx.conf替换为以下内容
[root@bogon conf]# cat /usr/local/webserver/nginx/conf/nginx.conf
user www www;
worker_processes 2; #设置值和CPU核心数一致
error_log /usr/local/webserver/nginx/logs/nginx_error.log crit; #日志位置和日志级别
pid /usr/local/webserver/nginx/nginx.pid;
#Specifies the value for maximum file descriptors that can be opened by this process.
worker_rlimit_nofile 65535;
events
{
use epoll;
worker_connections 65535;
}
http
{
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" $http_x_forwarded_for';
#charset gb2312;
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 8m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 128k;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
#limit_zone crawler $binary_remote_addr 10m;
#下面是server虚拟主机的配置
server
{
listen 80;#监听端口
server_name localhost;#域名
index index.html index.htm index.php;
root /usr/local/webserver/nginx/html;#站点目录
location ~ .*.(php|php5)?$
{
#fastcgi_pass unix:/tmp/php-cgi.sock;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi.conf;
}
location ~ .*.(gif|jpg|jpeg|png|bmp|swf|ico)$
{
expires 30d;
# access_log off;
}
location ~ .*.(js|css)?$
{
expires 15d;
# access_log off;
}
access_log off;
}
}root@bogon conf]# cat /usr/local/webserver/nginx/conf/nginx.conf
user www www;
worker_processes 2; #设置值和CPU核心数一致
error_log /usr/local/webserver/nginx/logs/nginx_error.log crit; #日志位置和日志级别
pid /usr/local/webserver/nginx/nginx.pid;
#Specifies the value for maximum file descriptors that can be opened by this process.
worker_rlimit_nofile 65535;
events
{
use epoll;
worker_connections 65535;
}
http
{
include mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" $http_x_forwarded_for';
#charset gb2312;
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 8m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 128k;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
#limit_zone crawler $binary_remote_addr 10m;
#下面是server虚拟主机的配置
server
{
listen 80;#监听端口
server_name localhost;#域名
index index.html index.htm index.php;
root /usr/local/webserver/nginx/html;#站点目录
location ~ .*.(php|php5)?$
{
#fastcgi_pass unix:/tmp/php-cgi.sock;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
include fastcgi.conf;
}
location ~ .*.(gif|jpg|jpeg|png|bmp|swf|ico)$
{
expires 30d;
# access_log off;
}
location ~ .*.(js|css)?$
{
expires 15d;
# access_log off;
}
access_log off;
}
}
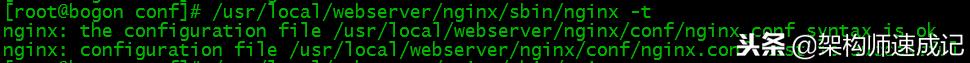
检查配置文件ngnix.conf的正确性命令:
[root@bogon conf]# /usr/local/webserver/nginx/sbin/nginx -troot@bogon conf]# /usr/local/webserver/nginx/sbin/nginx -t


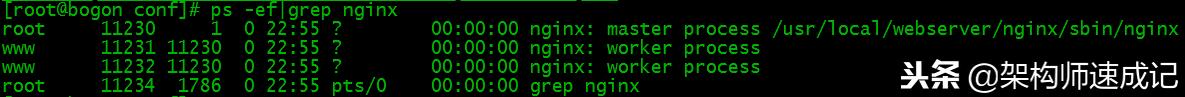
启动 Nginx
Nginx 启动命令如下:
[root@bogon conf]# /usr/local/webserver/nginx/sbin/nginxroot@bogon conf]# /usr/local/webserver/nginx/sbin/nginx


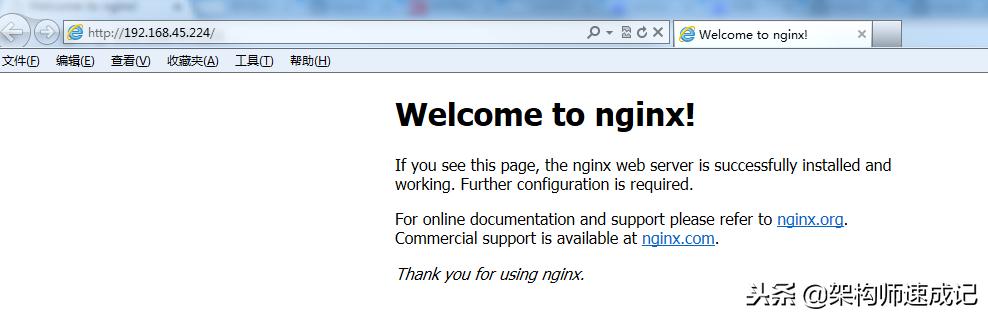
访问站点
从浏览器访问我们配置的站点ip:


Nginx 其他命令
以下包含了 Nginx 常用的几个命令:
/usr/local/webserver/nginx/sbin/nginx -s reload # 重新载入配置文件 /usr/local/webserver/nginx/sbin/nginx -s reopen # 重启 Nginx /usr/local/webserver/nginx/sbin/nginx -s stop # 停止 Nginxlocal/webserver/nginx/sbin/nginx -s reload # 重新载入配置文件 /usr/local/webserver/nginx/sbin/nginx -s reopen # 重启 Nginx /usr/local/webserver/nginx/sbin/nginx -s stop # 停止 Nginx
2 篇笔记
- 三好小青年
- 450***506@qq.com
- worker_processes 这个参数最好是设置成 auto 自动匹配进程数。
- 语法:
worker_processes number | auto;| auto;
- auto 在 nginx 1.3.8 和 1.2.5 之后的版本开始支持。
- 默认:
worker_processes 1;1;
- proxy_next_upstream 这个参数默认的是超时跟错误都会重发,对于一些请求时间过长的连接,最好只设置成错误重发,不然的话会造成二重数据。
- 三好小青年
- 三好小青年
- 450***506@qq.com
- 1个月前 (04-09)
- alexanderonepills
- 840***717@qq.com
- 参考地址
- nginx 启动时提示错误:
# /usr/local/nginx/sbin/nginx -t /usr/local/nginx/sbin/nginx: error while loading shared libraries: libpcre.so.1: cannot open shared object file: No such file or directory /usr/local/nginx/sbin/nginx: error while loading shared libraries: libpcre.so.1: cannot open shared object file: No such file or directory
- 解决方法:
- 64 位系统:
ln -s /usr/local/lib/libpcre.so.1 /lib64-s /usr/local/lib/libpcre.so.1 /lib64
- 32 位系统:
ln -s /usr/local/lib/libpcre.so.1 /lib-s /usr/local/lib/libpcre.so.1 /lib
- /usr/local/lib/libpcre.so.1 为 prce 安装后的文件地址。
- 低版本 prce 对应的 libpcre.so.1 为 libpcre.so.0。
- alexanderonepills
- alexanderonepills
- 840***717@qq.com
- 参考地址
- 2周前 (05-02)
注意事项:
1、一定要安装第一步来操作,不可直接安装nginx(对于没有安装编译环境的用户来说)
2、路径一定要按照自的来填写


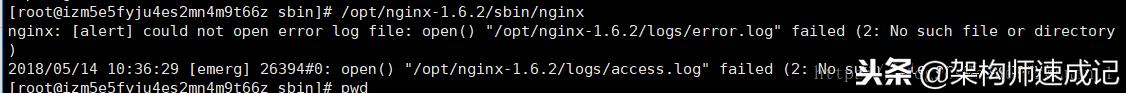
3、根据报错信息解决问题:新建相应目录
报错 could not open error log file: open() "/opt/nginx-1.6.2/logs/error.log" failed (2: No such file or directory)


4
关键字: