一、如何实现倒计时的功能?
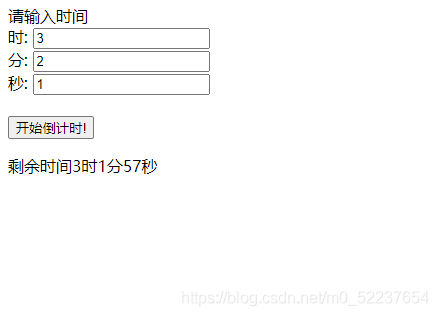
效果图

项目思路
先搭建好如下的框架。其中是默认值为0的输入框。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网页计时器</title> </head> <body> <p> 请输入时间<br> 时: <input type="text" id="hr" value="0"><br> 分: <input type="text" id="min" value="0"><br> 秒: <input type="text" id="th" value="0"><br><br> <button type="button" onclick="main()">开始倒计时!</button> <p id="tx"><p></p> </p> <script> function main() { ... } </script> </body> </html>
然后再给按钮配置点击后要执行的函数。这个函数定义在
里面。然后再获取一个计时器setInterval(function(){time()},1000),即每1000毫秒执行一次time()函数,这个函数也是需要自己定义的。
有一些地方是需要小心的。
第一点是系统的时间单位是毫秒,如何与秒、分钟、小时进行转换,以及获得剩余是小时、分钟、秒数。
第二点是计时器的获取和关闭,timeVar=setInterval(function(){time()},1000);这个语句的作用已经说过了,它返回一个计时事件timeVar(计时器),计时结束后用clearInterval(timeVar);关闭这个事件。
二、完整代码
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>网页计时器</title> </head> <body> <p> 请输入时间<br> 时: <input type="text" id="hr" value="0"><br> 分: <input type="text" id="min" value="0"><br> 秒: <input type="text" id="th" value="0"><br><br> <button type="button" onclick="main()">开始倒计时!</button> <p id="tx"><p></p> </p> <script> //全局变量,记录剩余毫秒数 var a; //全局变量,以便于控制更新文本框的函数计时结束后停下。 var timeVar; function main() { a=hr.value*60000*60+min.value*60000+th.value*1000; //启动计时器,1000毫秒执行time()一次 timeVar=setInterval(function(){time()},1000); } //每秒更新一次文本框 function time() { t=(a%60000)/1000; m=((a-t*1000)%(60000*60))/(1000*60); h=(a-t*1000-m*60000)/(1000*60*60); //a<0时计时结束 if(a>=0){ document.getElementById("tx").innerHTML = "剩余时间"+h+"时"+m+"分"+t+"秒"; console.log(a); //每次减去间隔时间1S a=a-1000; }else{ document.getElementById("tx").innerHTML = "倒计时结束"; showTimeOver(); //关闭计时器 clearInterval(timeVar); } } //计时结束时调用它调出弹出计时结束警告框 function showTimeOver() { alert("倒计时结束!"); } </script> </body> </html>
